애드센스 승인
먼저 광고를 넣으려면 애드 센스를 승인받으셔야 합니다.
애드센스 자격요건
애드센스 자격요건 - Google 애드센스 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
가장 정확한것이 애드센스에서 직접 밝힌 자격요건이기 때문에 한번 정독해보는 걸 추천드립니다.
간단히 요약하면,
독창적인 글
사람들의 흥미를 끄는 글
지속적인 포스팅
정도 되겠습니다. 저걸 다 지켜야만 승인이 나는 게 아니고 정확한 심사기준은 애드센스만 알고 있기 때문에 자격요건 정독해보고 꾸준히 글을 쓰는 게 정공법입니다. 그리고 정공법이 제일 쉬운 길이죠. 이 외에도 모바일의 편리성을 고려한 스킨이나 스킨 편집으로 사이트의 가시성을 확보하는 게 중요한 것 같습니다.
광고 단위 만들기
애드센스 페이지에서 광고를 클릭합니다. 그리고 디스플레이 광고를 클릭하여

이렇게 광고 만드는 창을 킵니다.

형태는 수직형 광고 크기는 반응형으로 선택하시고 광고 이름은 마음대로 지으셔도 됩니다.

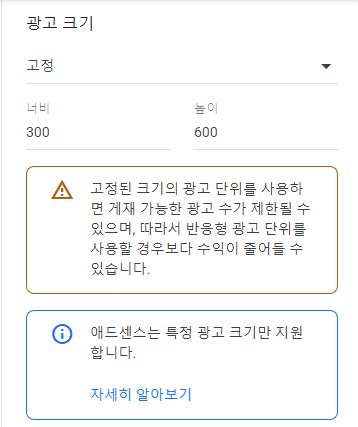
+ 사이드바 광고 300X600(고정형)으로 설정하기
블로그 스킨마다 사이드바의 형태가 다르기 때문에 사이즈를 직접 설정하는 건 본인 주관에 맞게 하시면 됩니다. 저는 북클럽 스킨을 사용 중인데 이 스킨에는 300x600 사이즈가 딱인 것 같더라고요.
이런 식으로고정에 300x600으로 설정하면 됩니다.

다 만들고 나면 이렇게 HTML 코드를 복사할 수 있는데 코드를 복사해주세요.

배너 출력 플러그인 적용
코드 복사 후 사이드바에 광고를 넣기 위해서 배너 출력 플러그인을 적용시켜줍니다.
티스토리 관리자 페이지 → 플러그인 → 배너 출력 플러그인 검색 → 적용


사이드바에 광고 넣기
이제 마지막으로 사이드바에 광고만 넣어주면 됩니다.
티스토리 관리자 페이지 → 꾸미기 → 사이드바 → HTML 배너 출력을 추가


사이드바에 추가한 후 커서를 가져다 대 편집을 클릭해 줍니다.
그 후에 오른쪽 사진처럼 HTML 소스 칸에다가 아까 복사한 광고의 HTML 코드를 붙여 넣기 해줍니다.


그러면 사이드바에 광고 넣기 완료!
'IT 정보 > 티스토리' 카테고리의 다른 글
| 티스토리 블로그 댓글창 없애기 (0) | 2023.05.25 |
|---|---|
| 티스토리 블로그 다음 저품질 확인/원인/해결 (0) | 2022.04.12 |
| 티스토리 블로그 글 우클릭, 드래그 금지하기 (0) | 2022.04.09 |
| 티스토리 글을 네이버 검색에 노출시키기 - 네이버 서치어드바이저 (0) | 2022.04.08 |
| 티스토리 글을 구글 검색에 노출시키기 -구글 서치콘솔 (0) | 2022.04.07 |



